支持 macOS Ventura 12.x
Iconfont-阿里巴巴矢量图标是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。可以使用GitHub帐号登录,数百万的图标免费使用,官方也提供了详细的教程
一、新建Iconfont项目
接下来我们就一步一步的教大家如何在使用阿里巴巴Iconfont图标
Iconfont 支持GitHub帐号登录,登录之后你就可以寻找自己需要的图标啦
首先呢,寻找自己的需要的图标,通通点进购物车!
![图片[1]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-202.png)
再把购物车的图标加入到项目,如果还未创建项目,那就新建一个就是了
![图片[2]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-203.png)
![图片[3]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-204.png)
二、网站集成
使用 Iconfont图标 图标官方也有详细的教程,同时官网提供三种集成方式:Unicode、class、Symbol。这三种集成方式各有优劣势,具体请查看官方教程
这里我推荐使用 Symbol 的方式集成到网站中,当然你也按照官方的教程使用其它方式集成
第一步:将刚刚新建的项目生成 Symbol 接入链接,并复制
![图片[4]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-205.png)
第二步:将代码保存到主题设置
将以下代码中的链接替换为您刚刚复制的链接,然后 进入 主题设置-自定义代码-自定义底部代码 ,粘贴后保存主题设置
<script src="//at.alicdn.com/t/font_3396842_j8a17njvhna.js"></script>![图片[5]-WordPress使用阿里巴巴Iconfont图标详细](https://pic.luopeiwen.com/2022/06/d3db0ae8f326.png)
简单吧!网站集成 Iconfont图标 就已经全部搞定了!接下来就是使用 Iconfont图标 了!
提醒:请勿直接将代码写入到主题源码,已更新就没了。
三、使用 Iconfont图标
在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
<svg <strong>class</strong>="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use></svg>![图片[6]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-206.png)
还是按照在导航菜单中添加图标为例:
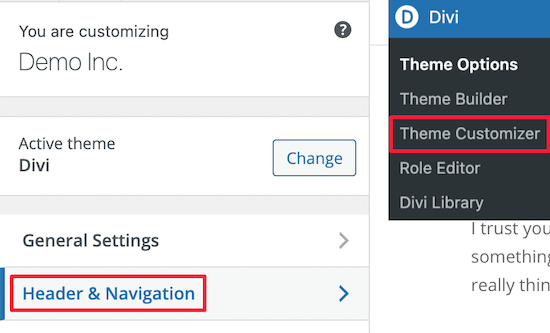
![图片[7]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-207.png)
![图片[8]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-208.png)
最后我们看看效果吧!
![图片[9]-WordPress使用阿里巴巴Iconfont图标详细-罗博客](https://pic.luopeiwen.com/2022/07/image-209.png)
© 版权声明
THE END







![WordPress侧边栏[日期+古诗一言][WP教程]-罗博客](https://pic.luopeiwen.com/2022/06/92c34d1dab88.png)








暂无评论内容