最近我们的一位读者问是否可以在 WordPress 中更改您的徽标大小?您的网站徽标是您品牌的重要组成部分。根据您使用的 WordPress 主题,有时不清楚如何更改徽标大小以使其更大或更小。在本文中,我们将逐步向您展示如何轻松更改 WordPress 徽标大小。
为什么要更改 WordPress 中徽标的大小?
当您将徽标上传到 WordPress 时,它可能并不总是正确的大小。太小的标志不会脱颖而出。同时,太大的徽标最终会对您网站的设计产生负面影响。
我们将向您展示几种不同的方法,您可以使用它们来更改 WordPress 中的徽标大小。您选择的方法将取决于您使用的 WordPress 主题,以及您编辑 CSS 代码的舒适程度。
- 使用 WordPress 定制器更改 WordPress 徽标大小
- 通过编辑 CSS 代码更改 WordPress 徽标大小
- 无需编辑 CSS 代码即可更改 WordPress 徽标大小
方法 1. 使用 WordPress 定制器更改 WordPress 徽标大小
在 WordPress 中更改徽标大小的最简单和最简单的方法是使用主题定制器。但是,此方法仅在您的 WordPress 主题支持时才有效。许多流行的主题,如Divi、Astra、Ultra等,都有一个内置的标志大小更改工具。
当您在 WordPress 中上传徽标时,这些主题可以使用简单的滑块轻松调整徽标,您可以使用该滑块来调整宽度和高度。
注意:您的徽标大小只会与您上传的图片一样大,因此如果您的目标是使其更大,请确保上传更大的徽标图片。
为了本教程,我们将展示如何在 Divi、Astra 和 Ultra 主题中更改徽标,但该方法与大多数流行的 WordPress 主题类似。如果你的主题没有这个选项,那么你需要使用本教程的方法2或3。
在 Divi WordPress 主题中更改 WordPress 徽标大小
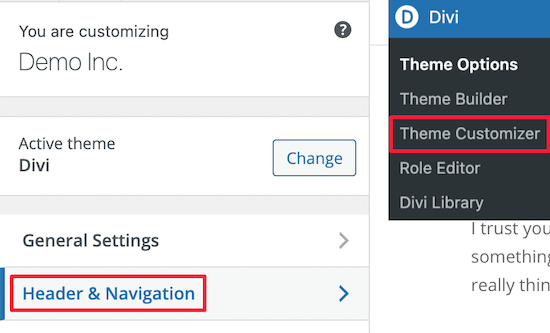
首先,导航到Divi » Theme Customizer并单击“标题和导航”菜单选项。

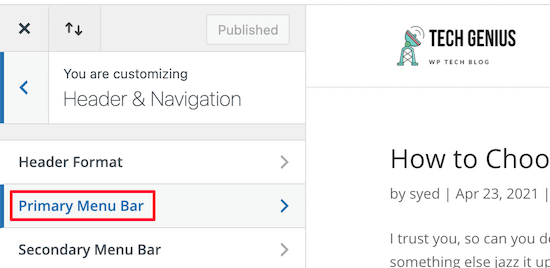
之后,单击“主菜单栏”下拉选项。
您可以在此处更改徽标的大小。

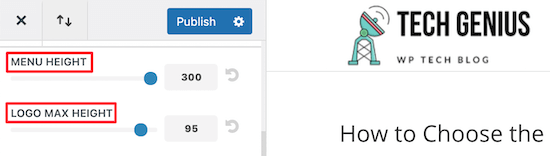
首先,您需要调整“菜单高度”设置。这控制了整个导航菜单的高度,并将定义您可以制作多大的徽标。
之后,您可以更改“徽标最大高度”设置,即总菜单高度的百分比。

您可以上下调整“徽标最大高度”滑块,直到为您的WordPress 博客找到完美的徽标大小。
确保在退出屏幕之前单击“发布”按钮以保存更改。
在 Astra WordPress 主题中更改 WordPress 徽标大小
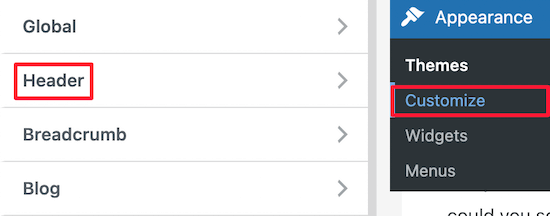
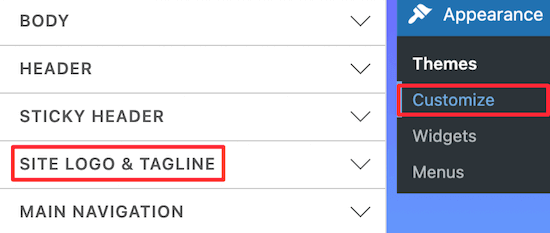
您需要做的第一件事是导航到外观»自定义,然后单击“标题”菜单选项。

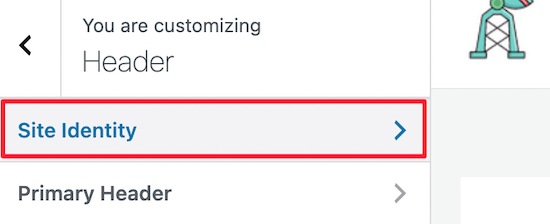
之后,单击“站点标识”菜单选项。
在这里,您可以轻松调整徽标的大小。

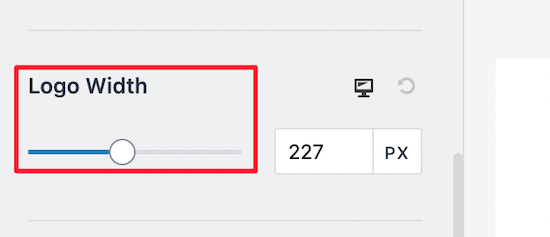
您所要做的就是向左或向右移动“徽标宽度”滑块。
当您移动滑块时,您可以实时自动查看徽标大小的变化。

一旦您对徽标的大小感到满意,请确保在退出页面之前单击“发布”。
在 Ultra WordPress 主题中更改 WordPress 徽标大小
要在Ultra 主题中自定义徽标大小,请导航到外观»自定义,然后单击“站点徽标和标语”导航项。

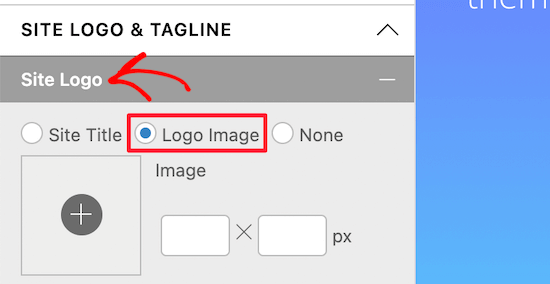
然后单击“站点徽标”下拉菜单。
然后,选择出现的“徽标图像”单选按钮。

现在,您可以通过在徽标图像右侧的框中输入新尺寸来更改徽标的大小。如果您希望图像根据原始尺寸进行缩放,则只需在一个框中输入新的徽标尺寸。
您可以使用左侧的框更改宽度,使用右侧的框更改高度。

当您输入新尺寸时,您会看到徽标的大小实时变化。
完成自定义徽标大小后,请务必单击“发布”按钮。
如果上面没有突出显示您的主题,那么您仍然可以使用WordPress 定制器来定制徽标的大小。
只需转到外观»自定义您正在使用的任何主题,然后查看可用于您的徽标或标题的自定义选项。
方法 2. 通过编辑 CSS 更改 WordPress 徽标大小
如果您的 WordPress 主题不支持使用 WordPress 主题定制器更改徽标大小,那么您可以通过添加自定义 CSS 来更改大小。
您需要做的第一件事是导航到您的网站主页。
然后,右键单击页面上的任意位置并选择“检查”选项。这将打开一个检查菜单,显示页面的所有代码。

之后,您需要单击看起来像鼠标指针的“选择元素”图标。
这将让您选择网站的徽标元素并查看代码。

接下来,只需将鼠标悬停在您的网站徽标上,直到弹出 CSS 类。它看起来类似于下图。
您将使用此 CSS 类来自定义 WordPress 徽标的大小。因此,请在记事本等文本编辑器中写下这些内容。

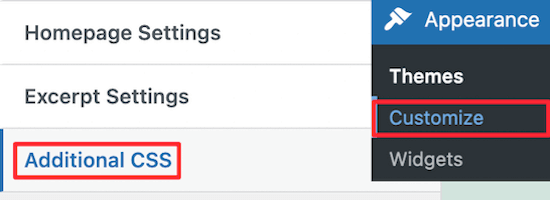
现在您可以返回您的 WordPress 管理仪表板并导航到外观 » 自定义。您需要单击“附加 CSS”菜单选项。
这将打开一个下拉菜单,您可以在其中添加自定义 CSS 代码。

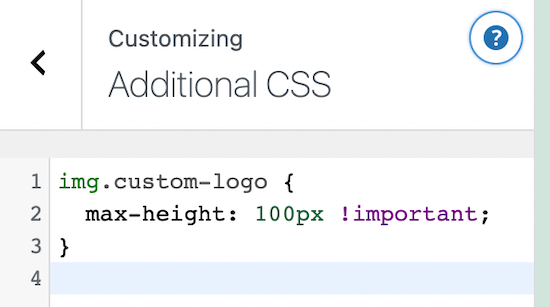
只需添加您之前找到的 CSS 类并指定新的图像尺寸。您可以使用下面的 CSS 代码作为示例。
img.custom-logo {
max-height: 100px !important;
}
您需要将img.custom-logo上面的 CSS 类更改为您的主题使用的 CSS 类。
您还可以将其更改为max-height您想要的任何大小。
这是它在 WordPress 定制器中的外观。

完成更改后,只需单击“发布”按钮即可使更改生效。
方法 3. 无需编辑 CSS 即可更改 WordPress 徽标大小
如果您不习惯编辑主题文件或添加自定义 CSS,那么此方法适合您。
通过使用 WordPress 样式插件,您可以对站点进行视觉更改,类似于使用拖放页面构建器。
我们推荐使用CSS Hero。这是一个样式器插件,可让您编辑 WordPress 网站上几乎所有的 CSS 样式,而无需编写任何 CSS 代码。
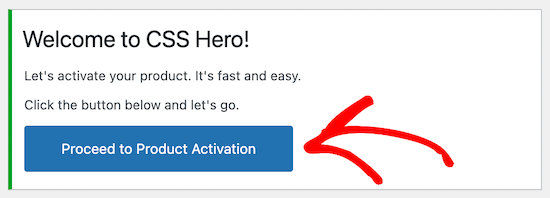
激活后,您需要单击“继续进行产品激活”按钮以激活插件。它位于已安装插件列表的正上方。

这将带您进入一个屏幕,您可以在其中输入用户名和密码。只需按照屏幕上的说明进行操作,一旦您的帐户通过验证,您就会被重定向回您的网站。
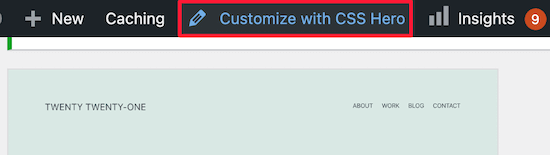
之后,单击WordPress 管理工具栏顶部的“使用CSS Hero自定义”按钮。

这将带您进入您的网站,并在其上运行 CSS Hero。CSS Hero 使用 WYSIWYG(所见即所得)编辑器。
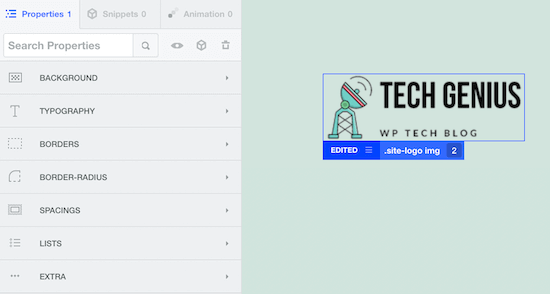
当您单击页面的任何元素时,它会在左侧显示一个工具栏以进行自定义。

接下来,单击页面顶部的 WordPress 徽标。
之后,单击“显示高级道具”链接。

这为您提供了更多 CSS 自定义选项。
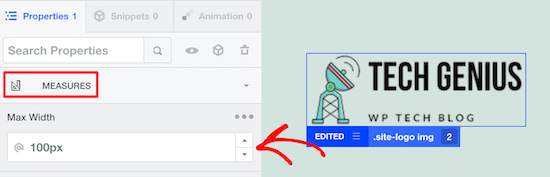
然后,找到“措施”框。在这里,您会找到名为“最大宽度”和“最大高度”的选项。
您想将这些更改为您喜欢的图像大小。如果您希望图像保持相同的尺寸,则只需更改高度或宽度。

您所做的更改将自动显示在您的页面上。
更改徽标大小后,您需要单击“保存并发布”以使更改生效。
我们希望本文能帮助您更改 WordPress 徽标大小。








![WordPress侧边栏[日期+古诗一言][WP教程]-罗博客](https://pic.luopeiwen.com/2022/06/92c34d1dab88.png)






暂无评论内容